
Here are some benefits of developing a color palette for your blog design. A good color combination makes your website legible, eye-catching, and recognisable, while an unfortunate choice will create a bad user experience and increase bounce rate. There are millions of color combinations to choose from, so take the time to find the right colors for your unique project.Essentially, a website color palette is a combination of colors that webmasters choose for their website design.

This is easy to do in Webflow using the Vision preview tool.įinally, remember to let your personality (or your brand’s) shine. To ensure your website is inclusive and accessible, you’ll need to check out how it looks for people with different types of color blindness.
#Develop color palette from image software#
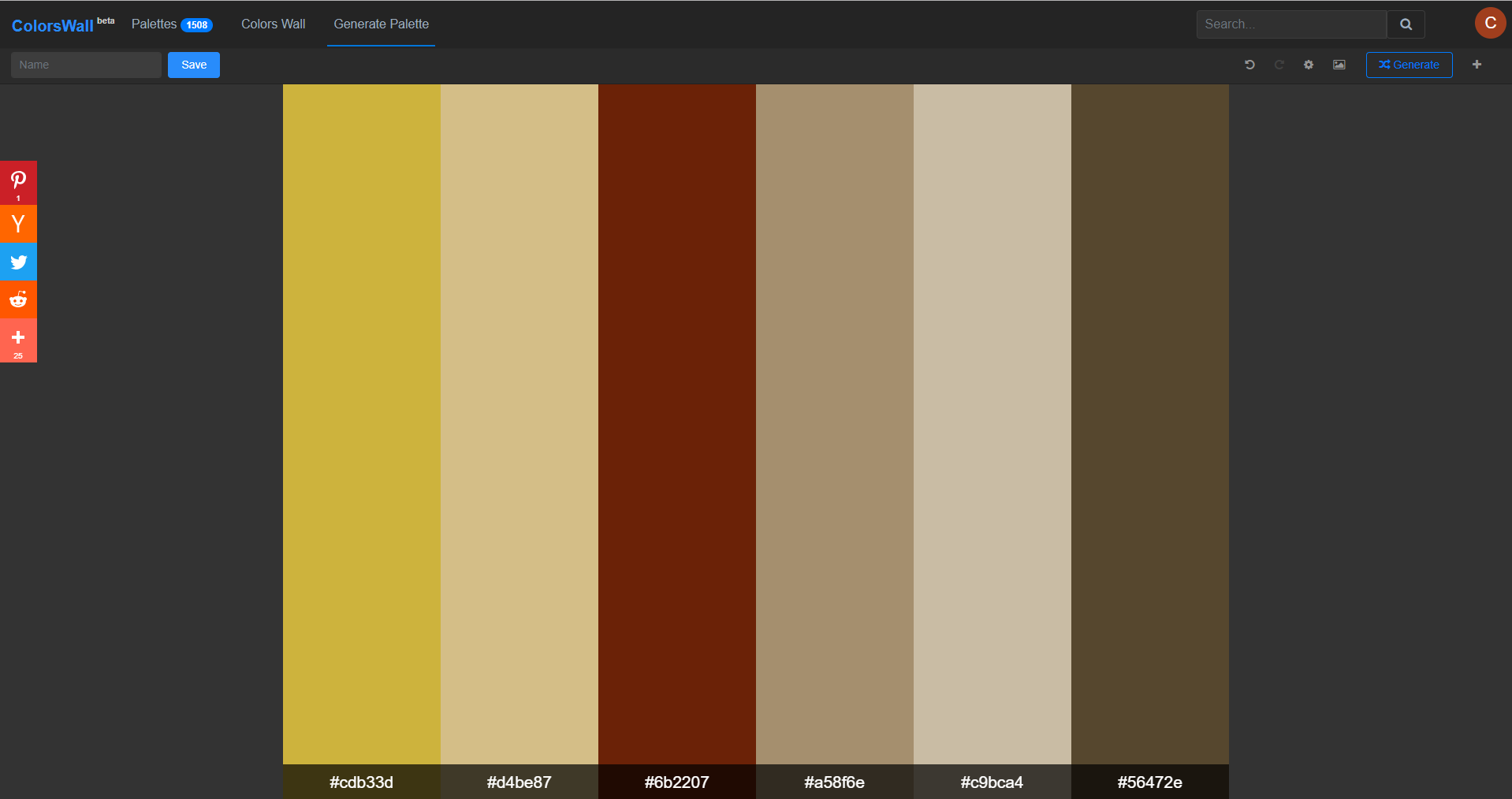
So, no matter how you like to work or where you prefer to draw inspiration from, there’s likely software that can help simplify your workflow. There are lots of cool color tools for isolating colors as well as color scheme generators available online. Screenshot of a color palette of browns and neutrals A study conducted by Reboot found that “using a signature colour can cause an 80% increase in a consumer’s recognition of your brand”.

There’s an opportunity cost to not choosing a great color scheme, too. Why every website needs a great color paletteĪ poorly selected color palette can negatively impact user experience, but that’s not the only downside.
#Develop color palette from image how to#
In this article, we’ll cover the basics of how to create a color palette for a website from common types of color palettes to tools you can use to simplify the process. And if you don’t decide on a color palette up front, it’s easy to wind up with mismatched hues that are hard to see, don’t look great together, or undercut your intended message. Your website’s color palette directly impacts how well viewers can see or read different elements on each page as well as the way they feel when interacting with your brand - because each color has a unique meaning. But one thing you’ll most definitely want to pay close attention to is your color choice. So, what makes a good design? Several design principles come into play including spacing, hierarchy, and scale. Studies have found that 94% of website first impressions are based on design, and appealing design can actually improve usability ratings.


 0 kommentar(er)
0 kommentar(er)
